이것저것 잡동사니
[티스토리 테마] 코드블럭 테마&라인 넘버 적용하기 본문
반응형
1. 코드블럭 테마 적용하기
https://highlightjs.org/static/demo/ 에서 원하는 스타일을 하나 고른다. 그리고 다음 HTML 코드의 default를 스타일 이름으로 바꿔준다. 이때, 대문자는 소문자로, 공백은 하이픈(-)으로 바꿔주어야 한다.
예) Github Dark → github-dark.min.css
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>블로그 관리 > 스킨 편집 > html 편집에 들어가서 <head>와 </head> 사이에 위의 코드를 넣어 준다.
2. 라인 넘버 적용하기
아래 코드를 <head>와 </head> 사이에 넣어준다. 코드블럭 테마를 적용하는 코드 뒤쪽에 넣어주어야 한다.
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.7.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>그리고 상단의 CSS 탭으로 이동해 다음을 추가해 준다. 맨 앞에 넣지 말고 중간 즈음에 툭 끼워넣어주자.
.hljs-ln-numbers {
user-select: none;
text-align: right;
color: #ccc;
width: 25px;
border-right:1px solid #CCC;
vertical-align: top;
padding-right: 5px !important;
}
.hljs-ln-code {
padding-left: 10px !important;
}
3. 색상 조정
색상이 맘에 들지 않는다면 CSS의 컬러 코드를 수정해준다.
.hljs-ln-numbers {
user-select: none;
text-align: right;
color: #ccc; /* 라인 넘버 색상 */
width: 25px;
border-right:1px solid #CCC; /* 라인 넘버 구분선 색상 */
vertical-align: top;
padding-right: 5px !important;
}
.hljs-ln-code {
padding-left: 10px !important;
color: #fff /* 소스코드 기본 색상(필요 시 추가) */
}
4. 테두리 패딩 없애기
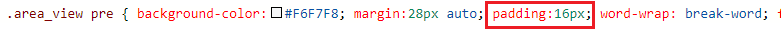
다음과 같이 가장자리에 옅은 색깔의 패딩이 들어가게 된다. 신경쓰이니까 없애보도록 하자.

CSS에서 다음 부분을 찾아 padding: 0px로 수정해주면 된다. Ctrl+F로 찾으면 쉽게 찾을 수 있다.

반응형
Comments